Why is documentation important? 🤔
Nowadays, many developers write code but do not like to document their code or the features they build.
First of all, as a developer, you should write documentation. Why?
Allow me to explain. Last month, I was working on a project where I was using the latest version of AntD. Let me explain what AntD is. Ant Design is a ReactJS UI library that contains easy-to-use components useful for building interactive user interfaces. So, while using AntD, everything was going well until I needed to use the Drawer component to display something, but I couldn’t get it to work. I followed the documentation, and tried multiple times, but still couldn’t show the drawer.

Frustrated, I decided to create my custom drawer, which I successfully implemented. However, it made me question why I was using AntD in the first place. The whole purpose was to utilize their built-in components and make my life easier. So, I revisited the documentation and attempted the same steps again, but I still couldn’t achieve the desired result.

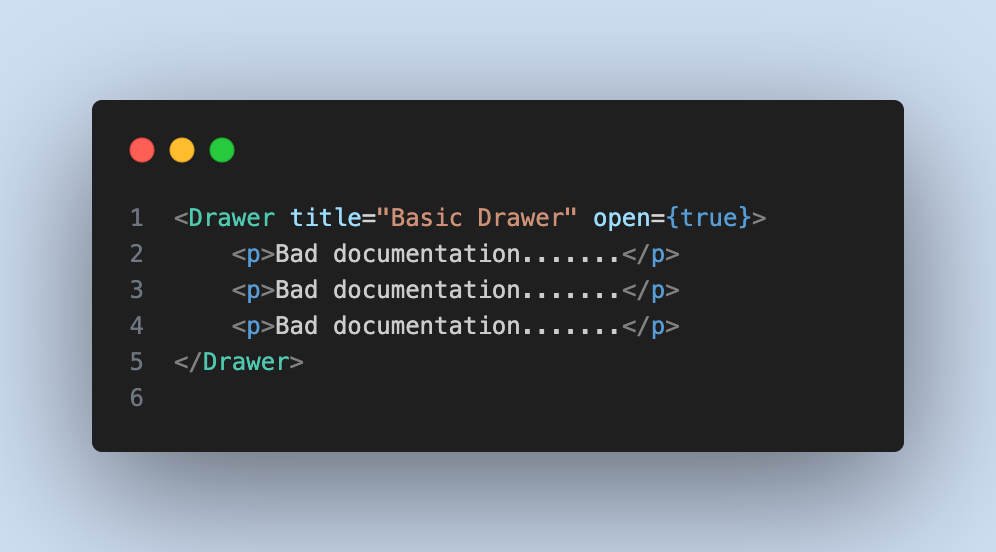
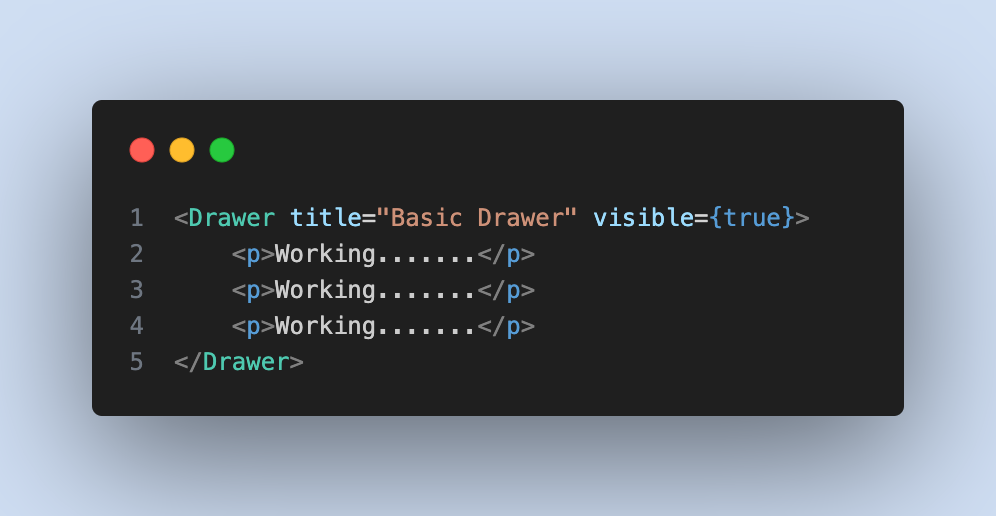
At this point that I realized something was wrong with the documentation. I asked to one of my best friends, Stack Overflow, for help. And guess what I found? AntD had updated the props, which was not mentioned in the documentation. They had mentioned using the ‘open’ prop to hide or display the drawer, but in reality, the prop was ‘visible.’ Now, it should make sense to you why documentation is important, not only for the developer who writes the code but also for other developers who want to use the code.
I will provide screenshots below to illustrate my point. Therefore, I strongly recommend you to write proper documentation for your code and consider explaining your code with comments if you believe certain parts may be difficult for others to understand.

WRONG DOCUMENTATION (AntD Doc)

GOOD CODE (StackOverflow)
I encourage you to write documentation and include comments in your code to become a great developer.
Happy Coding!